How to create a Win32::GUI::Skin skinfile
If you'd like to create your own skins, keep reading...
To create a skin, you first need to create a bitmap (only
bitmaps are supported at this time). When you create the bitmap, keep in
mind that you will need 4 colors that you will be using to define 4 areas.
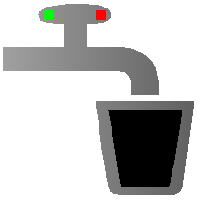
The first area is the color that will become transparent. See the image
below for the original bitmap that created the above skin. (This bitmap is
skin4.bmp)
 (skin4.bmp) (skin4.bmp)
You will notice that the background is white (0xFFFFFF).
This is your transparent color. The green (0x00FF00) square will become
the minimize button, the red (0xFF0000) square will become the close button, and
the black area (0x0) will become the application display area.
Once you've completed the skin bitmap, you will need to create
minimize and close button bitmaps. They need to be the same size as the 2
squares (red and green) in the skin bitmap. Those bitmaps must have the
same name as the skin bitmap, with min and close as a suffice. (in
this example, skin4min.bmp and skin4close.bmp)
 (skin4close.bmp)
(skin4close.bmp)
 (skin4min.bmp) (skin4min.bmp)
Once you've completed the three bitmaps, you are ready to create
a skinfile.
The zip file that you downloaded contains the 2 files that you
will need, createskin.pl and showskininfo.pl
createskin.pl is a simple text based interface. It's a
prime candidate for updating to a GUI interface!
You will be prompted for information required to create the
skinfile. For this example (input in bold, comments in italics)
Bitmap file to create the skin: skin4.bmp
Information for skin4.bmp
Width: 200
Height: 200
Layers: 1
BPP: 32
There is already a skin file for skin4.bmp, type Ctrl-C to abort.
Skin name: The Tapper Skin
Skin transparent color: 0xFFFFFF (Either hex 0x.. or decimal may be
used)
Close button area color: 0xFF0000
Minimize button area color: 0x00FF00
Application area color: 0x0
Application area font: arial
Application area font color: 0
Application area font size: 7
Application area font bold (0/1)? 0 (0 = normal, 1 = bold)
Application area fill color: 14079702
Title text top position: 51
Title text left position: 10
Title text width: 115
Title text color: 65535
Title text font: arial
Title text font size: 10
Title text bold (0/1)? 1
Creating region information for skin4.bmp
Transparent color: 0xFFFFFF
Converting to 24 bits
Conversion to 24 bit completed, creating region
Analized 40000 pixels
Region created, loading the bitmaps
Bitmaps loaded.
Would you like to add a label (Y/N): Y (if you want a label on the
skin, or both the skin and the window.)
Label name: lclick
Label caption: L-Click: Move
Skin label type (1 = skin only, 2 = skin and normal): 1 (this label
only shows in skin mode)
Label Top (skin mode): 33 (positions are relative to the app area [the
black area in the original skin bmp])
Label Left (skin mode): 8
Would you like to add a label (Y/N): y
Label name: rtclick
Label caption: R-click: Menu
Skin label type (1 = skin only, 2 = skin and normal): 1
Label Top (skin mode): 23
Label Left (skin mode): 6
Would you like to add a label (Y/N): y
Label name: skinvalue2
Label caption: Value B: ???%
Skin label type (1 = skin only, 2 = skin and normal): 2 (this label
shows in both skin and normal mode)
Label Top (skin mode): 13
Label Left (skin mode): 4
Label Top (normal mode): 40
Label Left (normal mode): 10
Label Width (normal mode): 100
Would you like to add a label (Y/N): y
Label name: value
Label caption: Value A: ???%
Skin label type (1 = skin only, 2 = skin and normal): 2
Label Top (skin mode): 3
Label Left (skin mode): 2
Label Top (normal mode): 25
Label Left (normal mode): 10
Label Width (normal mode): 100
Would you like to add a label (Y/N): n (done adding labels)
Creating skin4.pwgs
Created tempfile, compressing
skin4.pwgs created
There is currently not a way to edit a skin file that you've
created. You must create the file over again. If you forgot your
settings, use showskininfo.pl to print the information about the skinfile.
|